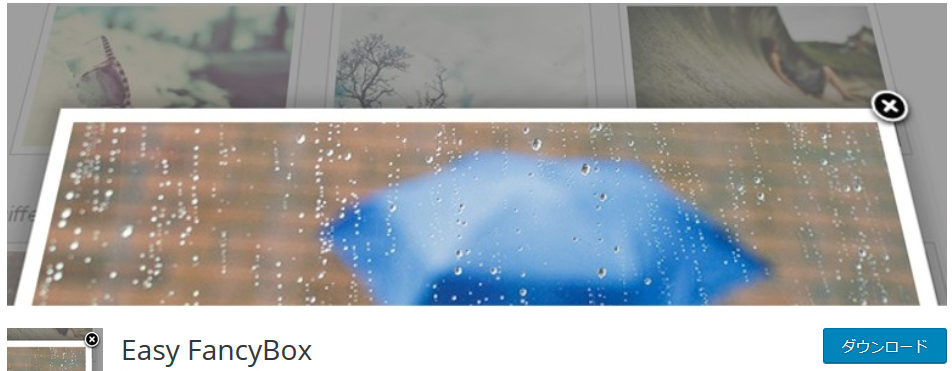
画像をクリックするとポップアップ表示できるWordPressプラグイン「Easy FancyBox」
しかし、インストールしてるけどクリックしても動かない、といったことは起きてないでしょうか?
この記事では、Easy FancyBoxが動かないときのチェックポイントを紹介します。
当サイトでは現在Easy FancyBoxを使用していません。
Easy FancyBox とは
Easy FancyBoxは、画像や動画をポップアップ表示する便利なWordPressプラグインです。
記事内の画像が小さく文字が見えないときの拡大表示にも使えます。
WordPressの標準機能でも、クリックで元画像を表示できますが、そのたびに別ページに移動してしまいます。
これがEasy FancyBoxを使うと、ページ移動することなく元画像をポップアップ表示できるようになります。

動作しない時の設定チェックポイント
このEasy FancyBoxですが、画像をクリックしても動作しないことがあります。
その場合、Easy FancyBox自体の設定や、画像貼付け時の設定に原因であることが多いです。
うまく動作しない時は、以下のチェックポイントを確認してみてください。
最初のチェックポイントは、Easy FancyBox自体の設定です。
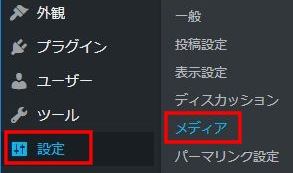
まず、「設定」>「メディア」をクリック、

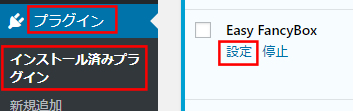
または、「プラグイン」>「インストール済みプラグイン」で、Easy FancyBoxの「設定」をクリックします。

すると「メディア設定」の画面が表示されます。

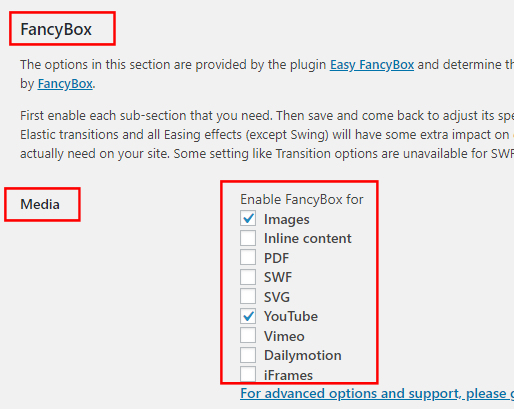
下にスクロールし、「FancyBox」>「Media」>「Enable FancyBox for」を確認します。

ポップアップ表示したいのが、JpgやPngやGif などの画像であれば「Images」にチェックを入れます。(デフォルトでは入っています)
YouTubeやVimeoの動画のときは「YouTube」「Vimeo」にそれぞれにチェックします。
次のチェックポイントは、記事に画像を貼付ける時の設定です。
新規で貼付ける場合と、すでに貼付けてある場合とでは確認箇所が少し異なります。
新規で貼付けるときの確認箇所
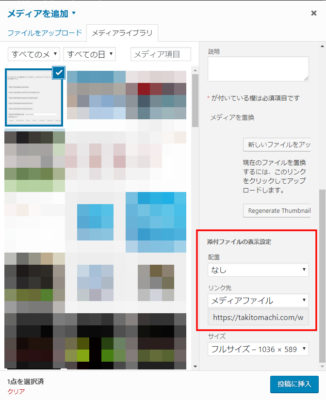
新規で画像を貼付けるときは、「メディアを追加」の右下にある「添付ファイルの表示設定」>「リンク先」を確認します。

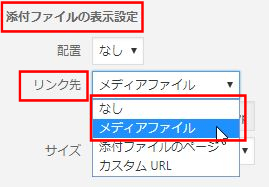
この「リンク先」が「なし」になっているとポップアップしません。
ポップアップさせるには「メディアファイル」を選択し「投稿に挿入」を押します。

すでに貼付けてある画像の確認箇所
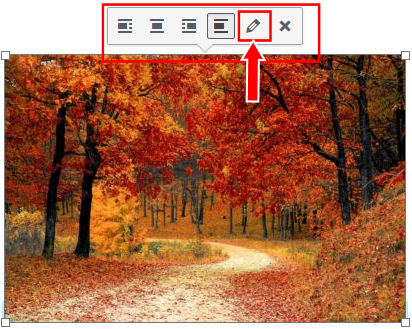
すでに貼付けてある画像を確認するときは、エディタ画面で画像をクリックします。
すると上にメニューが表示されるので鉛筆アイコンをクリックします。

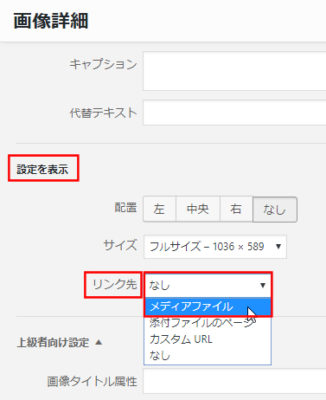
すると「画像詳細」が出るので、「設定を表示」>「リンク先」を確認します。
ここが「なし」になっているとポップアップしません。
ポップアップさせるには「メディアファイル」に変え、更新ボタンを押します。

これで設定完了です!
プレビューでポップアップ動作するか確認してみましょう。
まとめ
Easy FancyBoxで画像や動画がポップアップしないときは、以下の2点を確認してみてください。
1.Easy FancyBox設定の「Enable FancyBox for」のチェック状態
2.画像貼付け設定画面の「リンク先」が「メディアファイル」になっているか?
(2の方は見落としがちな箇所かもしれません)